[REQUEST] Support wiki links in code blocks (Was: Some links not working?)
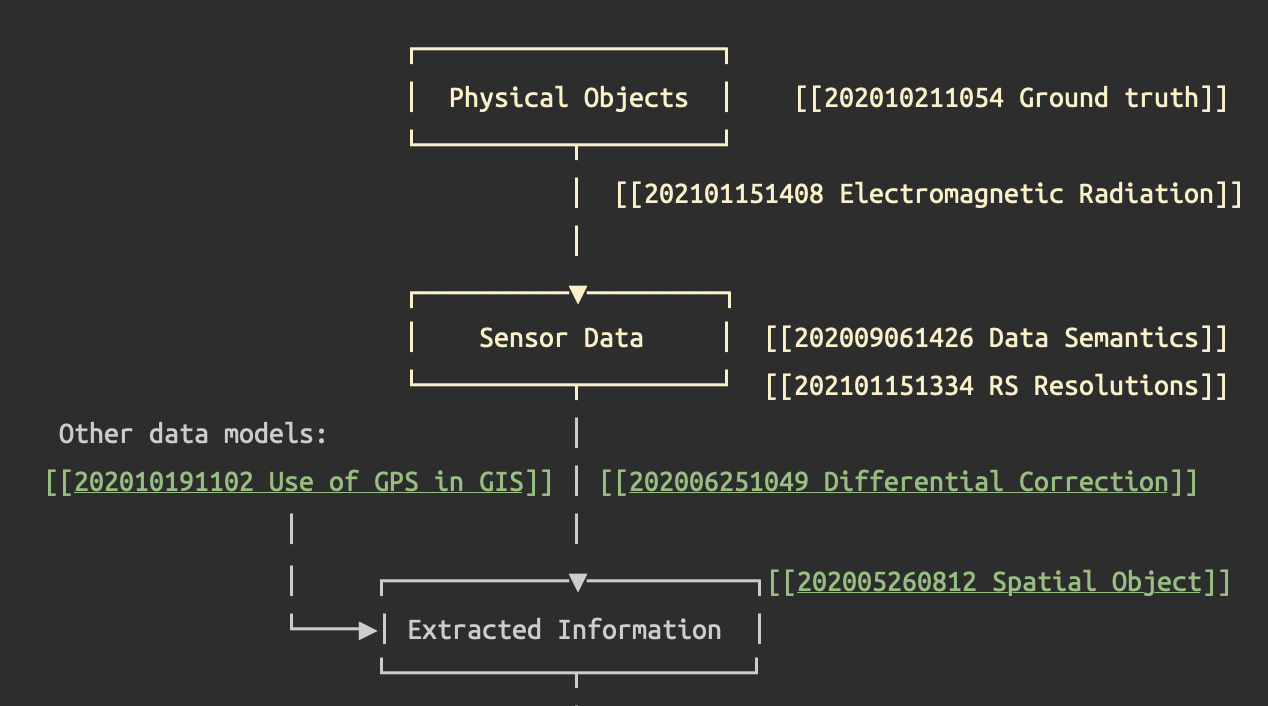
I recently posted a screenshot of one of my structure notes. A smaller image, to show the bug, is below. Some of the wikilinks are working (shown in green, underlined) and others are not (white, not underlined). I have already tried re-typing the links and re-copying them from the target Zettel. In both cases, nothing changes. Any ideas?

Post edited by ctietze on
Howdy, Stranger!

Comments
You present a strange problem indeed. What app are you using to create the flow charts? They look cool.
I'm no expert. @ctietze would likely have some suggestions.
What happens if, just for testing, you move the
]]in the first link to the end of the UUID.[[202010211054]]. Does the link become active? Maybe again, just for testing, move the]]up to the month.[[202019]]. The tool you are using to make the flow charts might be adding some weird control characters. Is it possible that these files have different extensions that may not be in Preferences » Advanced » File Settings?Will Simpson
My peak cognition is behind me. One day soon, I will read my last book, write my last note, eat my last meal, and kiss my sweetie for the last time.
My Internet Home — My Now Page
Hi @Will,
Good suggestions. Simple testing of moving the
]]didn't work. I'll poke around in preferences and see what happens. The really odd thing is that they all worked when I made the note, and when I added to it during my thesis. So this problem is new(ish).The app for the flowcharts is something I discovered on this forum. It's called Monodraw. I use it for a lot of other diagrams as images, but since it's natively ASCII art, it works like a dream for visual Structure Notes. This is the first problem I've had with putting Monodraw-crafted items in my ZK -- and to be clear, I just copied the ASCII into a
.mdfile in the Archive (i.e., I'm not trying to read a Monodraw file through The Archive).I can duplicate the problem. With my theme, the problem showed itself. The Archive's editor must have been updated between your thesis and now. When I plug a Monodraw flow chart into my theme, I see that some of the flow chart is considered a code block because of space padding. For testing, add any character at the beginning of the line with the link and watch the link transform into a clickable link. There is something else going on, but I can't put my finger on it.
I've struggled with this, too, in a different way. Four spaces equal a tab, and it also equals the start of a code block. The blue background is part of my custom dark theme. Your theme doesn't have this setting. You might try some other themes and see if you can see what I mean.
This is a diagnosis and NOT a fix. Sorry.
Will Simpson
My peak cognition is behind me. One day soon, I will read my last book, write my last note, eat my last meal, and kiss my sweetie for the last time.
My Internet Home — My Now Page
It seems to me that part of your flowchart is interpreted as code.
You could place a dot in the line directly above the first line of the diagram.
I am a Zettler
@Sociopoetic When I saw your nice diagram and then the sad fact that some links cannot be clicked, I did immediately update my to-do list item that is about considering an option to allow wiki links in code blocks.
Author at Zettelkasten.de • https://christiantietze.de/
A dot or maybe the title for the flow chart as a left-justified line will work. We also have to switch the dashed line to a solid line, having some character on each succeeding line.
I find this behavior hard to describe. Does a code block equal a line with four or more spaces and a preceding blank line? Or the top of the document?
We can set the tab to 2 or 4 spaces in the preferences. Choosing the four-space option puts the text in a code-block as the cursor moves four spaces. Depending on the theme, it can be jarring to find yourself typing in a code block.
The four spaces equal a code block didn't seem the case with the old editor, but maybe I have only now noticed it as I am trying out a dark mode custom theme. My custom theme calls out code blocks with a background color and a different font.
Will Simpson
My peak cognition is behind me. One day soon, I will read my last book, write my last note, eat my last meal, and kiss my sweetie for the last time.
My Internet Home — My Now Page
Ah yes, it's all a bit cumbersome. It all comes back to Markdown being very, very, very loosely defined, and all tools introduce different edge cases that 80% of the time nobody notices. The (Multi)Markdown convention used in the editor in The Archive nowadays is both stricter when detecting new code blocks, and less strict when gobbling up consecutive lines into a continuation of the code.
So as a rule of thumb: a tab or 4 spaces are required on a new line, with the line before being (a) empty, (b) just contains spaces, (c) is also indented the same way, (d) there is no line before/at the start of the document.
The amount of tabs or 4-spaces-indentations increases when the block before is a nested list. Because you can write multi-paragraph list items by indenting them, too.
1. This is a paragraph. This is another paragraph, still part of the first list item. So is this! 2. This is a new list item with a new paragraph.So to add a code block through indentation inside the first list item, you need to match the list items indentation level and then add one more.
1. This is a paragraph. This is another paragraph, still part of the first list item. This is code with 8 spaces wow so much spaces So is this! 2. This is a new list item with a new paragraph.Virtually nobody needs this everyday. Bloggers who use Markdown-to-HTML converters occasionally do, because writing on the web turned out that way. But I believe this would likely never become part of a printed book. Instead, the publisher/editor would rather nudge you towards flat and short lists; and use sub-sub-sections as a replacement for longer list items.
¯\_(ツ)_/¯
Author at Zettelkasten.de • https://christiantietze.de/
@Will, @Sascha, and @ctietze, thanks for your attention to this. When I have some time this weekend I will see if I can adjust my Zettel to properly read the links. I'm glad we at least know why it was happening, even if properly fixing it takes time.