How to use VSCodium as a Zettelkasten
In this discussion I will shown how you can use the opensource editor VSCodium (https://vscodium.com/). I think this discussion will have several parts and I will add new posts from time to time. I hope, my english is acceptable (native german speaker).
Why use Markdown?
Markdown is a lightweight-markup language. It is supported by a lot of editors and you can export the markdown data in a lot of formats (e. g. with pandoc (https://pandoc.org/)).
Also you can read markdown files, even if you don't have a preview function with a simple editor.
What is VSCodium?
VSCodium (https://vscodium.com) is a programming editor and ide. It is open source (source and binaries) and it is supported on several plattforms. Perhaps someone know the programming editor VSCode. It has the same code basis as VSCodium, but this program is build by Microsoft and the binaries are not open source.
I use VSCodium because I need a program which works with Linux (Lubuntu) and with Windows (private I use Lubuntu, at the firm i'm working I use Windows).
There are a lot of more editor which works with Linux and Windows, like emacs, vim or atom. But I find the VSCodium editor is a very beautiful editor which is simple configured with Linux and Windows.
Why I use VSCodium instead of other solutions
There are a lot of programs in the market which provide more or less solutions to store notes. But you find ofter a function which is not provided by this software but by another software. VSCodium has a thousands of extensions so that you find mostly an extension for your problem.
The extensions are mostly free and you can access them here:
https://marketplace.visualstudio.com/vscode
A lot of extensions have an additional github page, where they offer support.
And there is another reason: It is fun to build an own zettelkasten solution. Because I use "modules" - the extensions - I don't need many programming skills (although I am a programmer - Dipl.Inf. (Univ.)).
Help
Because VSCodium and VSCode are basically the same you can use the VSCode Documentation if need help with VSCodium:
https://code.visualstudio.com/docs
There is also a discussion group where you can get help with VSCode / VSCodium (besides the github discussions which also exists):
https://stackoverflow.com/questions/tagged/?tagnames=visual-studio-code&sort=newest
Markdown-Support
VSCodium has a built-in Markdown support, but there are many, many powerful extensions in addition to the built-in support. In this discussion I will show you some (or many) of them, which can be used to build a beautiful zettelkasten.
The backbone of the zettelkasten
The backbone of the zettelkasten is the extension VSNotes.
You can find this VSCode extension here (VSCodium and VSCode support the same extensions):
- https://github.com/patleeman/VSNotes
- https://marketplace.visualstudio.com/items?itemName=patricklee.vsnotes
VSNotes has a lot configuration options which you can edit with the settings in VSCodium after you have installed the extension.
- you can define a note path
- you can define a default markdown snippet and markdown templates
- you can define how to name your zettel
Here are some example in JSON syntax (https://en.wikipedia.org/wiki/JSON), which is used to define the options in VSCodium (but there is also a "GUI" where you can edit most options). They are stored in my user settings, settings.json.
Default Note Path
"vsnotes.defaultNotePath": "/media/msel/Portable/ZKN/Notes",
Default Snippet for Markdown
"vsnotes.defaultSnippet": {
"langId": "markdown",
"name": "vsnotes"
},
Default token for the default note title
"vsnotes.tokens": [
{
"type": "datetime",
"token": "{dt}",
"format": "YYDDDDHHmm",
"description": "Insert formatted datetime."
},
{
"type": "title",
"token": "{title}",
"description": "Insert note title from input box.",
"format": "Untitled"
},
{
"type": "extension",
"token": "{ext}",
"description": "Insert file vsnotes.",
"format": "md"
}
],
Hint: I use this format to define my notes: YY = 20, DDDD = day of the year, 001-365, HH = 01..24, mm = 01..59.
Templates
"vsnotes.templates": [
"zettel",
],
The template is stored in the markdown snippet repository.
This is the template which I use:
"vsnote_template_zettel": {
"prefix": "vsnote_template_zettel",
"body": [
"---",
"tags:",
"\t- ",
"\t- ",
"---",
"\n \n# [^1]",
"\n\n[^1]: $CURRENT_DATE.$CURRENT_MONTH.$CURRENT_YEAR, $CURRENT_HOUR:$CURRENT_MINUTE"
],
"description": "Standard Template",
},
Hint: If you want to use footnotes you can install the VSCodium extension Markdown Footnotes (https://marketplace.visualstudio.com/items?itemName=bierner.markdown-footnotes) - i will present this extension later.
How to create a zettel
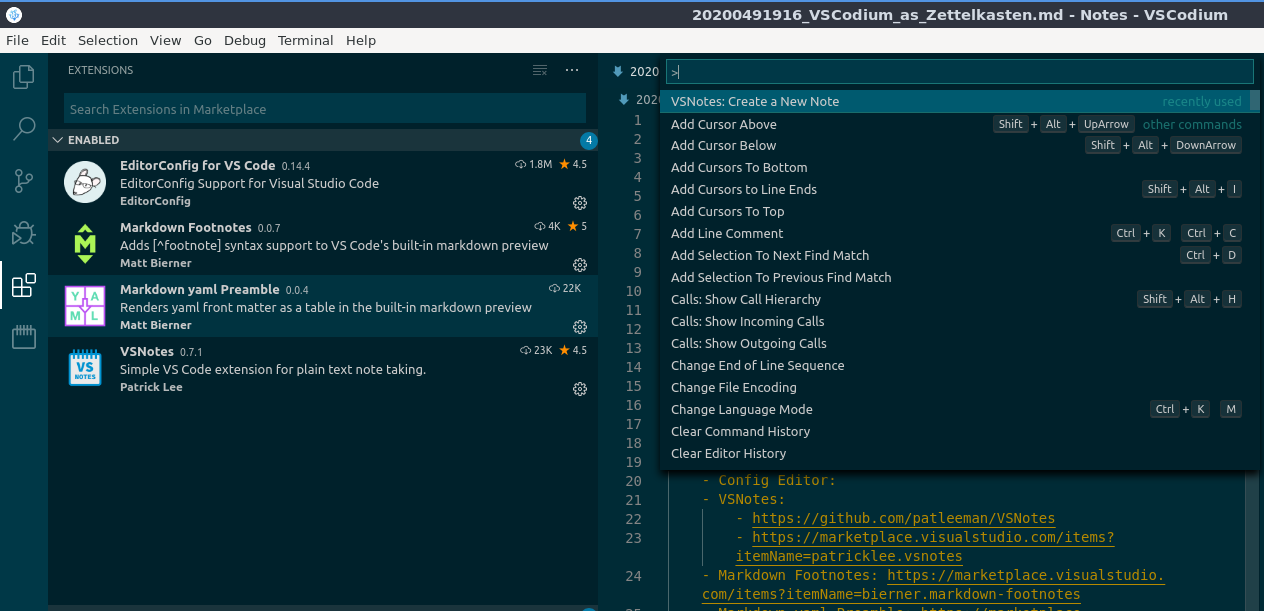
To enter a command in VSCodium you use the F1-key. There you find a command VSNotes: Create a new note.

Follow the instructions and a new note is created in your VSNotes folder.
Some Screenshots of my actual installation
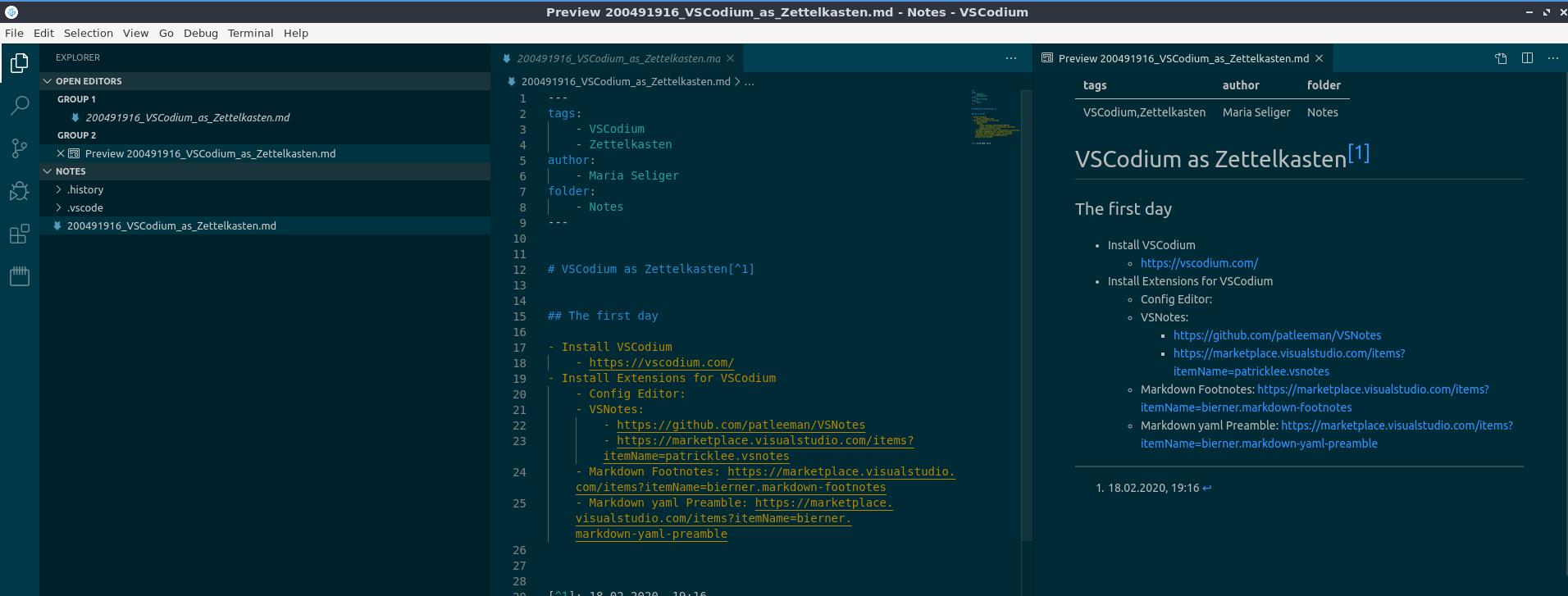
The workspace
This is the folder in which I store my notes which are created with VSNotes.

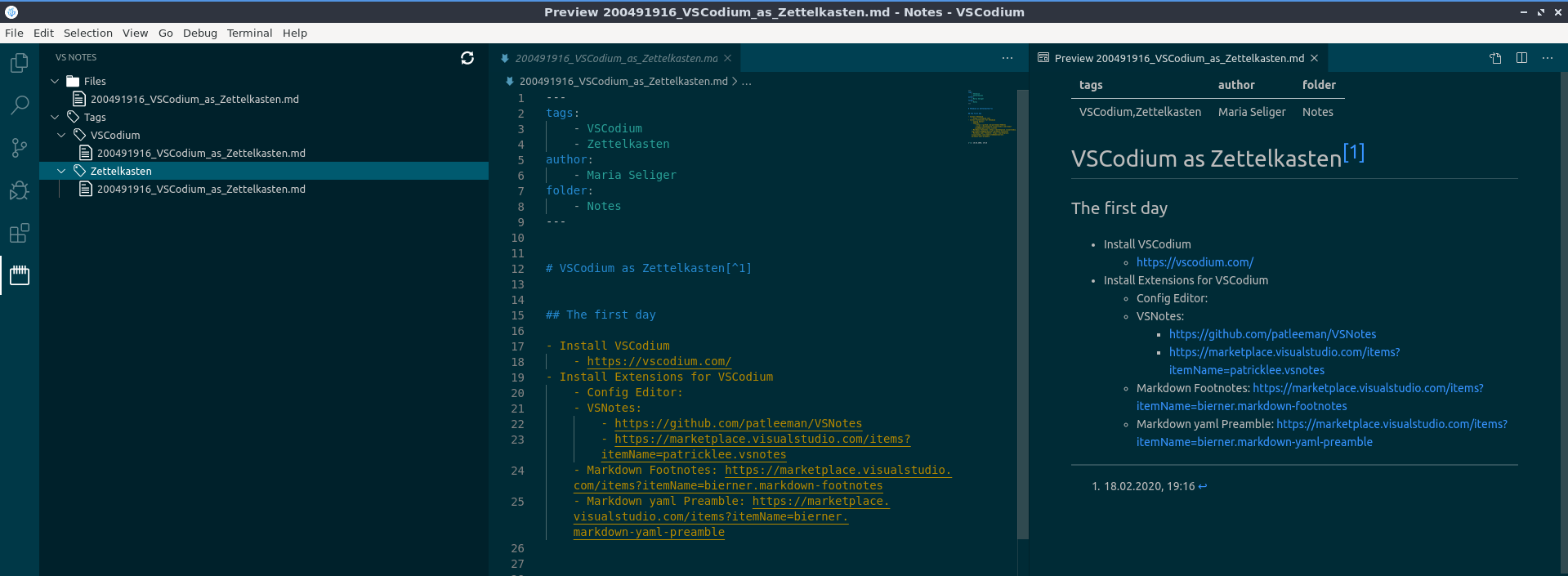
This is VSNotes panel with notes and tags
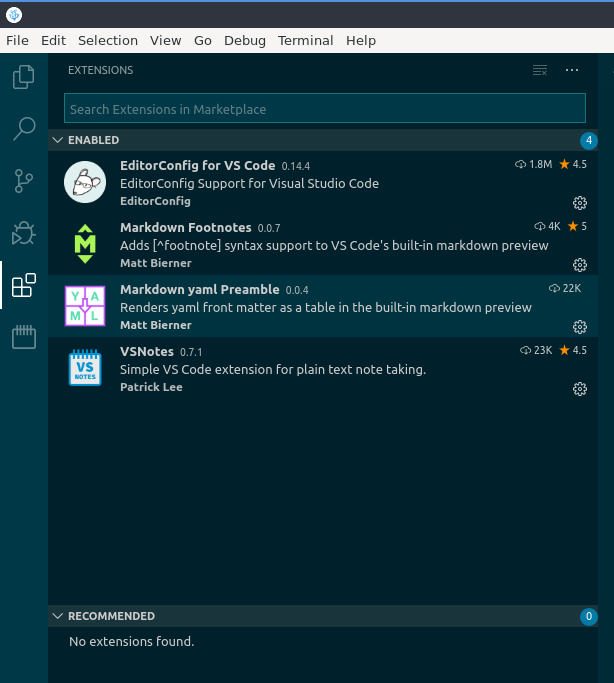
This is panel with my actual installed extensions
This is my first post about my zettelkasten installation. Stand by other post will follow.
Greetings, Maria
Mit freundlichen Grüßen / Greetings
Maria
Ich bin ein Westfale, und zwar ein Stockwestfale, nämlich ein Münsterländer – Gott sei Dank! füge ich hinzu...
Howdy, Stranger!

Comments
Now there is another extension to manage Markdown files. It's called MZettel. With this extension you can create new Markdown notes based on (self)-defined Markdown templates.
https://github.com/monferrand/mzettel
Mit freundlichen Grüßen / Greetings
Maria
Ich bin ein Westfale, und zwar ein Stockwestfale, nämlich ein Münsterländer – Gott sei Dank! füge ich hinzu...
Hi @msel, thanks for the detailed instructions with screenshots! I'm interested in this notes solution (I'm on Win 10 and still looking for the right programs). Can you describe your workflow in terms of creating links/backlinks, working with hub notes (i.e. structure zettels), etc.? Are you finding any limitations?
Thank you, @msel . I want to get going in VSCode or Atom, but with SO MANY add-ons, I am overwhelmed! I hope your write-up will help me avoid spending the next year investigating every combination.