[Theme] PrettyFunctional (Regular)
Overview
You may have noticed that The Archive comes with a theme called PrettyFunctional (Basic), and you may have wondered what that (Basic) suffix is all about. As you might have guessed, there is also a better, regular version of the theme, which is what I want to present to you in this thread. This Regular version is currently not bundled with The Archive, because the theming system does not yet support relative font sizes. So here are some instructions on how to set it up on your Mac.
Motivation
Almost all text in books, magazines, and on the web (including this post!) is rendered using a so called variable-width font, in which narrow letters such as "i" take up less space than wide letters such as "m". This feature makes variable-width fonts much more space-efficient and also more pleasant to read. They have, however, one fundamental flaw: You can't really use them for anything that requires spatial layouting like tables, programming code, and such, because you just wind up with an ugly mess of semi-aligned stuff.
Fixed-width fonts, by contrast, are great for layouting text, but they are less space efficient, and their readability does not match that of variable-width fonts.
In most note applications, you either can't change the font at all, or you can only choose a single font, which is then applied to all text. So if you have things such as tables or programming code in your notes, you basically have to go with a fixed-width font for all text.
The Archive's theming system, however, is pretty powerful and allows you to specify a particular font for each type of text element. So, as you might have already anticipated, the core idea behind the PrettyFunctional theme is to combine a functional fixed-width font (specifically, Monaco) for code block and inline code elements with a pretty variable-width font of your choice for all other types of text.
Screenshots
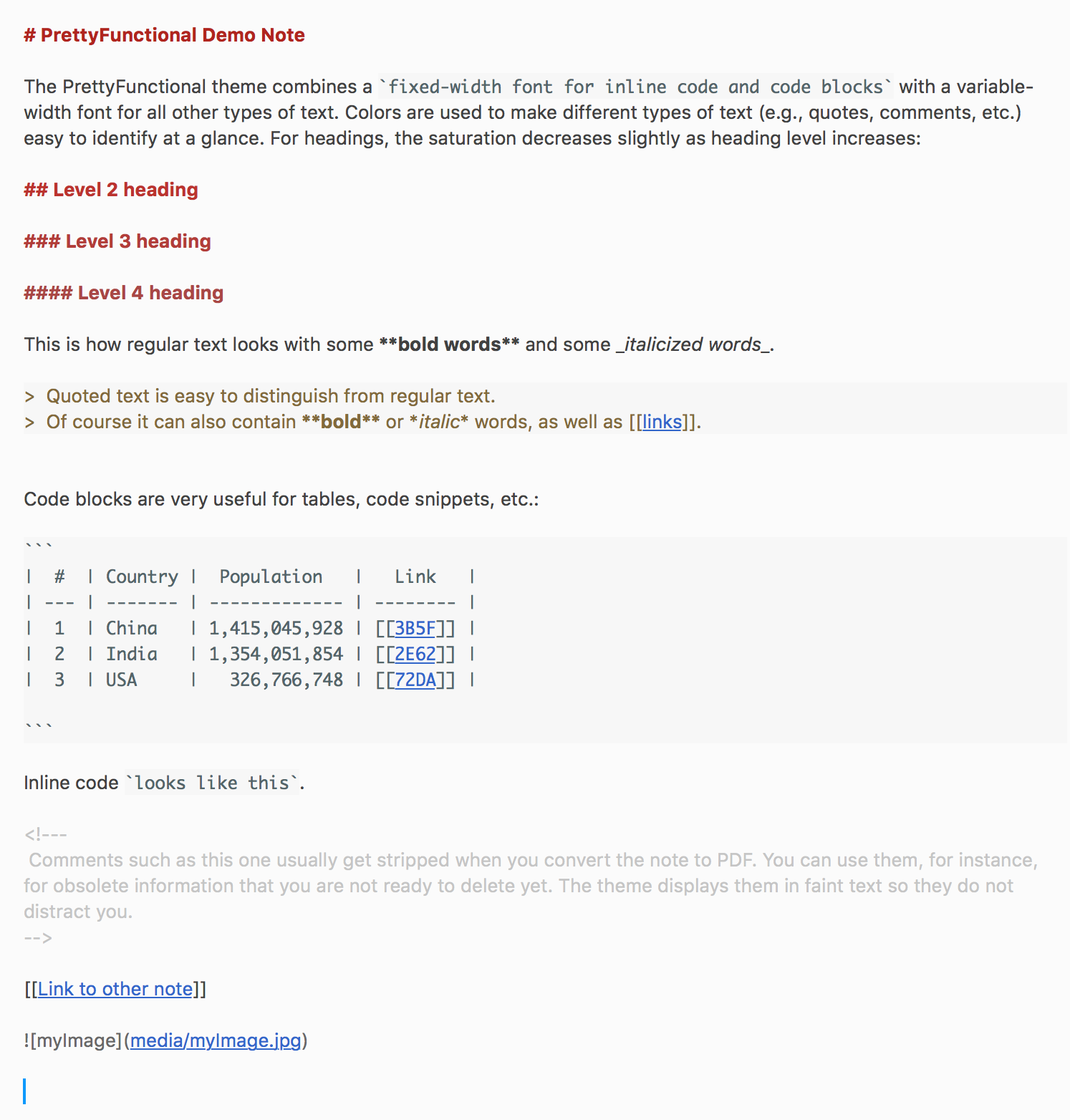
I did a ton of experimenting with different variable-width fonts, and the one I prefer by a significant margin is Apple's San Francisco font. This font comes with macOS, but it is not directly accessible to the user. Fortunately, Apple offers the identical font under the name SF Pro Text as a free download that is very easy to install (see below).
With SF Pro Text, this is how PrettyFunctional (Regular) looks like:
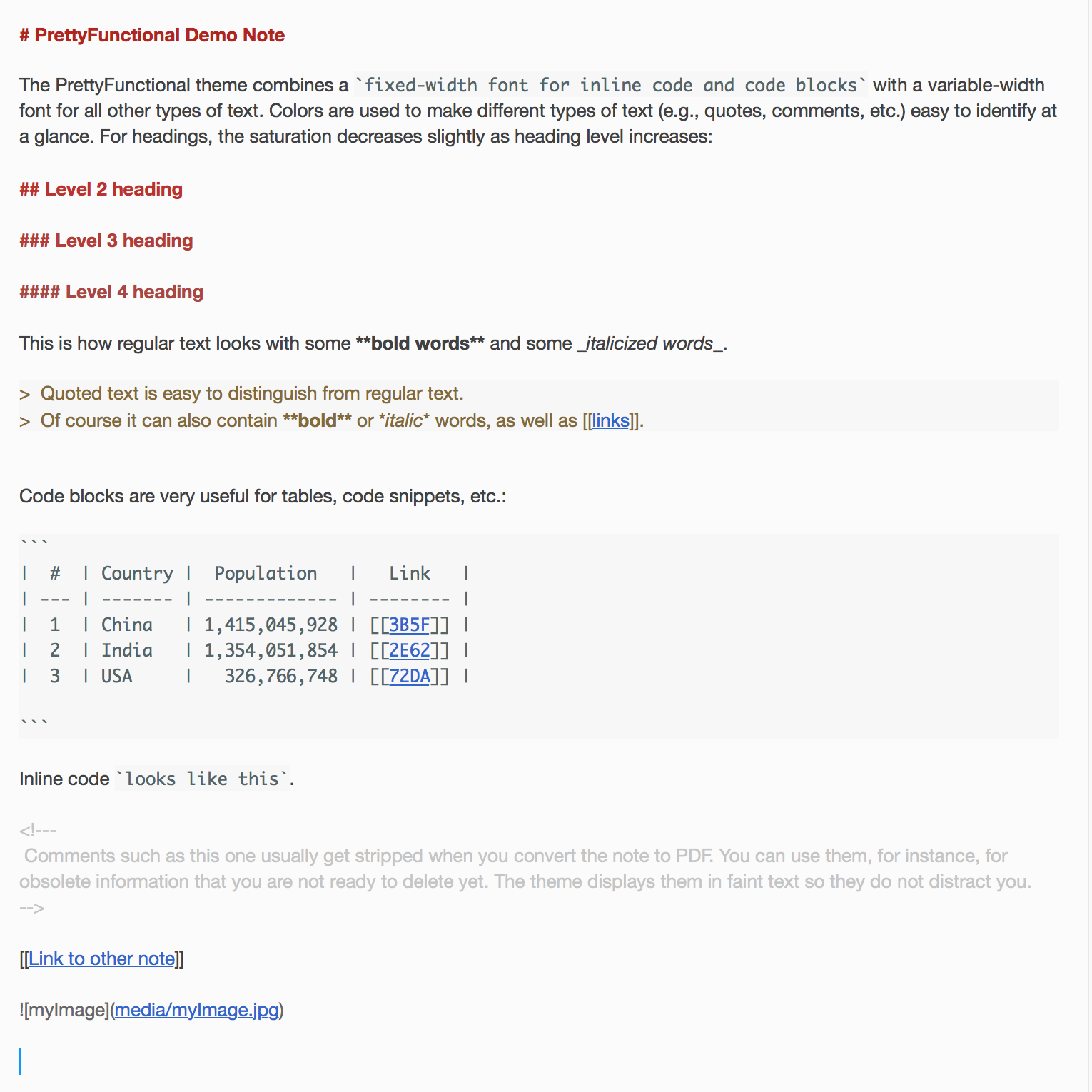
If you prefer not to download SF Pro Text, you can also just use a bundled variable-width font such as Helvetica Neue, which also does not look too bad:
Setup instructions
(Optional) Install SF Pro Text, the recommended font this theme:
- Go to https://developer.apple.com/fonts/ and click on the blue Download San Francisco Fonts button
- Inside SF-Font.dmg, go to the SF Pro folder, select either all files or just the ones that start with "SF-Pro-Text" and hit
⌘Oto open and then install them in Font Book
Download PrettyFunctional (Regular) from my GitHub page by right-clicking this link and choosing "Save link as" (or whatever it is called in your browser) from the context menu.
- In The Archive, go to Preferences->Editing and click the "Open Theme Folder", and then move the "PrettyFunctional (Regular).theme.json" file you just downloaded to the theme folder that just got opened.
- Quit and restart The Archive, so that you can choose "PrettyFunctional (Regular)" from the Theme dropdown list at Preferences->Editing.
- Now click on the "Change..." button to change the font to "SFProText-Regular, 13pt" (if you chose to install it in step 1) or to "HelveticaNeue, 13pt". You might get a "Bad Taste Ahead" warning that you can safely ignore, because your notes are about to look an order of magnitude nicer than they did with the default "UbuntoMono, 20pt" font.

Adjusting the fixed-width font size
Currently, you cannot set a particular font for a certain type of text element in the theme file without also specifying a font size. I personally find regular text to be the perfect size with "SF Pro, 13pt". That is why I have set the font for code blocks and inline code to "Monaco, 12pt" in the theme file (Monaco is a little larger than many variable-width fonts, that is why the size is 12 and not 13).
If you prefer your text to be smaller or larger, you can very easily adjust the Monaco font size in the theme file, though: Just open the .json theme file in a text editor of your choice (e.g., BBEdit) and change the 12 in the two "font": { "name": "Monaco", "size": 12 }, lines so that the text size for code blocks and inline code matches the size of the regular text that you set in the preferences. After you have saved your changes, you need to switch to a different theme and back in The Archive for the changes to apply.
If you like The Archive's "PrettyFunctional (Basic)" theme, consider upgrading to the "PrettyFunctional (Regular)" theme.
Howdy, Stranger!

Comments
This theme is pretty rad. I think it's my favorite, honestly. I use the Basic version for a while now, even with the font painfully downsized, to see how that affects my work, and the colors are just lovely.
Author at Zettelkasten.de • https://christiantietze.de/
There was a bug in The Archive with regard to how color values in theme files got handled. When I created the PrettyFunctional themes, I just worked around it, but now that bug got fixed in TA v1.0.7, and the original theme files no longer look particularly great as a consequence.
The update to PrettyFunctional (Basic) should be available soon via the Theme Updater, but since PrettyFunctional (Regular) is not bundled with The Archive, you have to update it yourself.
To update PrettyFunctional (Regular):
⇧⌘Gin Finder and then pasting "~/Library/Application Support/TheArchive/Themes/" and clicking the "Go" button.The Archive's theming system is pretty mature by now, so it should not happen very often that you would need to update PrettyFunctional (Regular) by hand. Whenever you do see an update to PrettyFunctional (Basic) in the Theme Updater, though, there will also be a corresponding update to PrettyFunctional (Regular) ready for you here.
PS: Thanks again @ctietze, for your kind words on the theme.
If you like The Archive's "PrettyFunctional (Basic)" theme, consider upgrading to the "PrettyFunctional (Regular)" theme.
And if things go well, I'll be able to slip in the font change mechanism in the not so distant future so you can make Regular part of the usual theme repository!
Author at Zettelkasten.de • https://christiantietze.de/
That sounds fantastic, @ctietze!
Ideally, themes could also contain a brief note that would be visible to the user from within the app. Otherwise, most users will likely not figure out what the difference is between the two versions.
If you like The Archive's "PrettyFunctional (Basic)" theme, consider upgrading to the "PrettyFunctional (Regular)" theme.
@Basil I have good news, after all this time The theme syntax will be supporting new settings, like font overrides without size declarations (they'll by default be
The theme syntax will be supporting new settings, like font overrides without size declarations (they'll by default be
"relativeSize": "100%"of the user's font choice).That also means you can drop absolute size declarations:
"styles": { "base": { "color": "#414141", "font": { "name": "Helvetica Neue" } }, .... "codeBlock": { "font": { "name": "Monaco" }, "color": "#54656a", "backgroundColor": "#f5f5f5" }, "inlineCode": { "font": { "name": "Monaco" }, "color": "#54656a", "backgroundColor": "#f5f5f5" }, ....And yes, you will also be able to specify e.g.
"relativeSize": "1.5x"or"150%"for headings -- with some limitations: the line height doesn't increase, so one shouldn't go too far up while this feature is still experimental. Email me if you want a test build.Author at Zettelkasten.de • https://christiantietze.de/