Custom URL Handler to edit and preview Zettels from anywhere
I read a handful of posts (1, 2, 3) about custom URL handlers yesterday and I had a flash. Combining a custom URL with a unique ID means notes and links can become entirely independent from apps. Only the handler needs to know about the apps you're using. And I also realized that URLs can have query parameters! I wrote a blog post about the handler I designed. The whole script is over there.
In short the URL handler I created allows me to:
- Open zettel in my app of choice
zettel://202006061529, e.g. The Archive. - Edit a zettel with in my editor of choice (FoldingText) with
zettel://202006061529&edit - Preview it with in Marked with
zettel://202006061529&preview - Pick an app to open the zettel with
zettel://202006061529&pick - Create a new one with
zettel://create, again in The Archive.
If I change my mind and want to use TextMate instead of FoldingText, I can just change the script. This could also be expanded to create notes from a URL (supported by nvAlt/nvUltra, but not The Archive), e.g. in a bookmarklet.
The magic of finding the path to the file given only a zettel id is with the mdfind -a ID command, which is the command line interface to Spotlight.
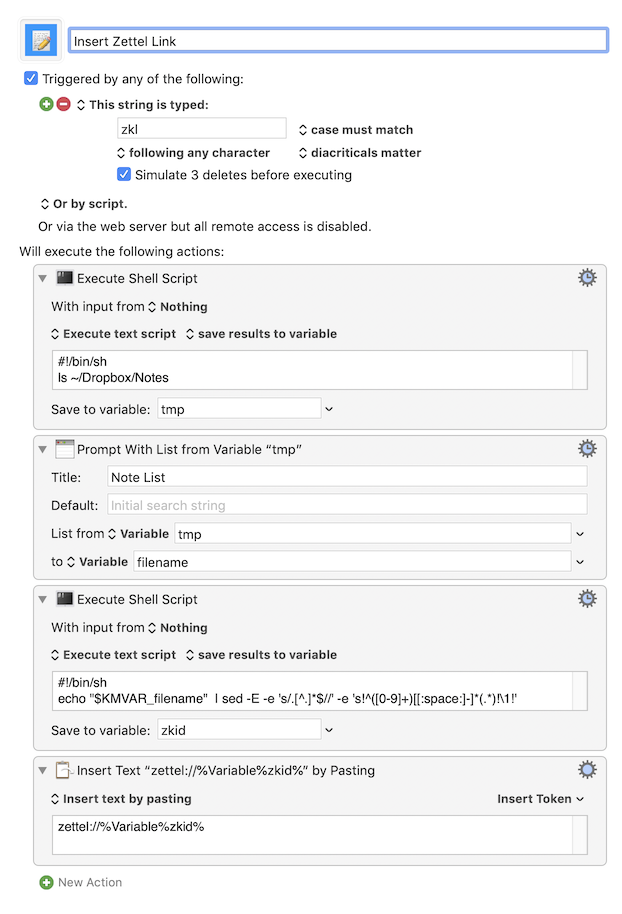
I also created a Keyboard Maestro macro to insert a link from anywhere. The second shell script in the screenshot below is:
#!/bin/sh echo "$KMVAR_filename" | sed -E -e 's/.[^.]*$//' -e 's!^([0-9]+)[[:space:]-]*(.*)!\1!'
Now I have to figure out how to make this work on iOS without having to make my own app to handle the zettel:// link. I wonder I hard that would be… ![]()

Howdy, Stranger!
Comments
Well done and a very similar way to approach the problem as I did.
In the initial 2017 version of my URL-Scheme handler I also had parameters for opening, editing, creating, … but for me those proved not very useful. At the time when inserting a zettel-URL somewhere (e.g., in the URL field of a calendar appointment for a meeting note), the purpose for opening the URL in the future (create, edit, open, …) is often not yet known.
So my question for you would be what are your real use cases for zettel-URLs with parameters?
This was my question as well. My (preliminary) research showed that it's not easily possible without writing a proper iOS app.
Developing such an app for ones own purposes should not be too difficult though …
@rhubarb :slaps-forehead: I guess I didn't read the discussions that closely. I'm sorry I didn't a prior art search. I didn't mean to claim this idea. 😞
To be honest, I built the script first because it was an interesting, and second because it might be useful for someone else, and third because I had some ideas of how I'd use it.
My thinking was that the options would mainly be useful outside of The Archive or nvAlt. I was thinking mostly of within my task management app. I'd use
&previewwhen collecting references and&editwhen I want to continue writing some long-form thing that's stored with my other notes. The&pickoption? I have no idea. I figured it was cool and someone else would find a use for it!For the
createone though, I played around writing a browser bookmarklet to grab the browser URL, title, and the current selection, and to create a note with that. It's something that's supported by nvAlt/nvUltra, but not The Archive. It could also be a PopClip extension.I'll see how much I used them in practice before writing an iOS app.
Making an app that responds to an URL scheme isn't that tricky -- but the actual user configuration to forward incoming requests to another app is.
Once upon a time, there was the
x-callback-urlconvention to send requests between apps and then send the result back again. I guess some apps on the market today still support this kind of cross-app-interaction.My best guess: it boils down to writing a URL forwarder. Incoming, per your convention:
zettel://202006071129&action, then write a rule foractionto openmyeditorapp://edit/<<ID>>and replace<<ID>>with202006071129.Problem is: I don't see how you would trigger these links easily. What kind of iOS app are you using where you would have immediately (aka without triggering a Markdown to HTML rendition) clickable
zettel://...links? And if you have that to navigate around: How would you ever enter theeditaction/command anywhere? 🤔Author at Zettelkasten.de • https://christiantietze.de/
No need to apologise, I did not imply to claim anything.
Well, I guess my initial version of the script had a similar motivation. The only aspect that I need at the moment is linking to a zettel. I do not use view/create actions.
A bookmarklets for creating a zettel, sounds useful, but you would need a way to include title, selection, url as parameters as well – I guess you are limited to get-style data transfer in custom URL-schemes, but I must admit that I am not an expert on this topic.
I was thinking along these lines. A basic version should be pretty simple to do.
Fantastical lets me tap on URLs in an event's URL-field, Drafts-URLs work, so I guess a custom
zettel-URL should work as well.The workflow for me would be: tap on
zettel-URL in Fantastical event's URL field to open the note-style zettel with with meeting notes that I took during the appointment.@rhubarb My experience has been that most apps hard code the kinds of links they automatically convert to clickable links (only a few schemas work). To add something like
zettel://...as a clickable link, you'd have to ask app authors to do it.That said, I still love the idea of a custom URL handler. I'm just looking through the options of how to use them, like some form of plugin that changes how [[links]] work internally.