Hi,
I have been a silent observer of this forum (& blog) for a while and want to take this discussion to get some feedback on the way of linking I implement in a small side project I work on for 4 weeks now.
I thought of using links like [#](<note id> "Title of the note"). As you do not want to write this by hand you get a button with each note to copy this into the clipboard. I hope this comes with the following advantages (I am note sure, that's why I want to discuss this here):
Markdown compatible
Robust, as id does not change
Easy to understand as title is part of the link. Sure, the title might change, however the link should still works. (I have integrated a assistant called "flow", which tells you about this and suggests to adapt his.)
[#](...) the hashtag could be replaced be anything else, e.g. see [Definition of ...](...). If you keep it like this [#](...) then it is replaced by the title. I think the title should be chosen in a way, that it is well suited for other (referring) contexts.
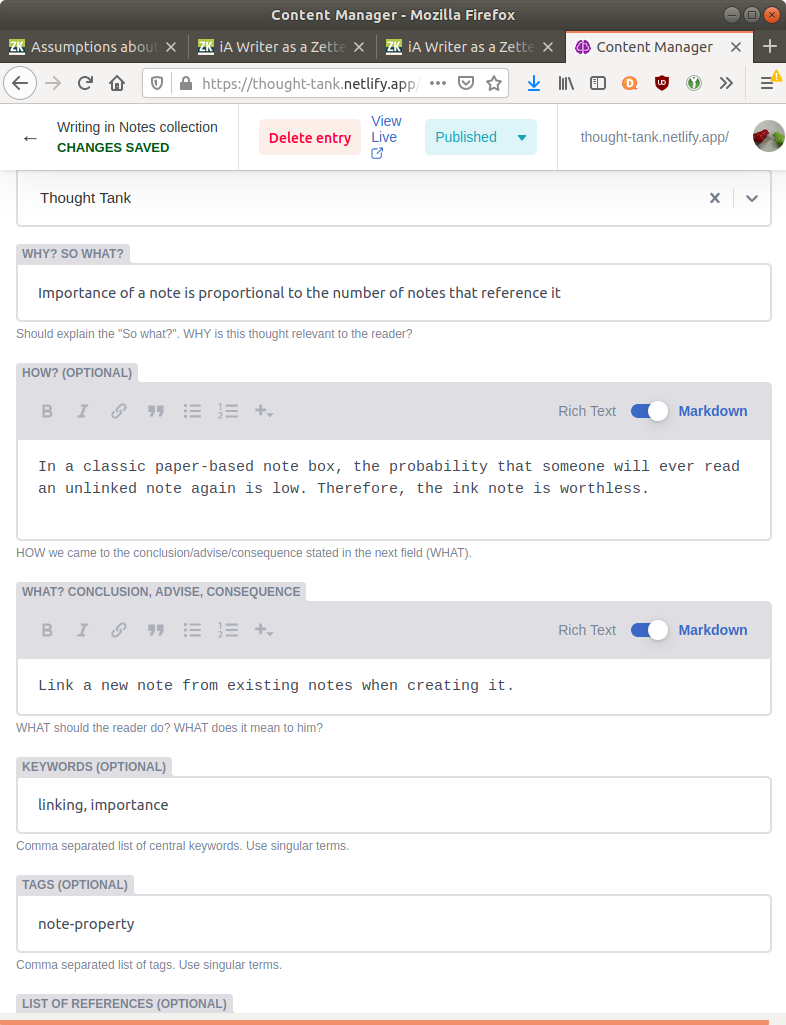
I would also appreciate some feedback on the general concepts, but do not want to hijack this wonderful discussion here so maybe you can give some feedback in a PM. (Project's Github Repository, Concepts: Notes are pure markdown and stored in (private) git repository, web-hosted frontend with one-click deployment (currently netlify), edit offline with your favorite markdown editor or online, see screenshot below). I suggest to not use it yet, as there might come some breaking changes.
@ChrisLasar , apologies, I'm not following what the link does.
[#](<note id> "Title of the note")
What does the # represent?
Is the note id the filename, or part of the filename?
Is the "Title of the note" the filename, note content front matter, or just the display text for the link?
I wasn't able to figure this out by looking at your site. Perhaps post some raw markdown source code with links and the rendered html output?
The hash is just a placeholder, as many markdown tools do not accept to leave out the text in a link, e.g. [](<link>). If one keeps it like this, i.e. [#](...), The link text # is automatically replaced by the title. However, you may want to set the linked text to be intentionally different from the document title, then you can do so as usual with markdown, e.g. [link text different from title](...).
The question could of course be now: Why do I suggest to write the title of the target document as a hint in the link title and not in the link text? (Legend: [<link text>](<link> "<link title>"). The answer would be that the link text may deliberately differ from the title of the linked document, e.g. ... in a [first step](<id> "Building a foundation") you prepare .... In contrast, the additional and in Markdown rarely used link title only differs if the title of the linked document has changed in the meantime.
Whether you need such a hint in the link title is a matter of taste. I think the example above will be easier to understand in the editor later than its untitled counterpart ... in a [first step](<id>") you prepare ....
@cobblepot said:
Is the note id the filename, or part of the filename?
The note id is the file name. It's the only unique part of a note and easy to keep constant. A title might evolve over time
@cobblepot said:
Is the "Title of the note" the filename, note content front matter, or just the display text for the link?
Neither nor. The "Title of the note" supports the author in the editor as an indication of which note is behind the link. The viewer usually displays the link title as a tooltip when the user moves the mouse over the link. However, it is also possible to generate views from which this tooltip disappears completely.
@ChrisLasar, thanks for the explanation. I like the idea of allowing the link display text to be different from the note title if desired. But I'm still a bit confused. The note ID is the filename, which I assume from your post is a number without words. Is that right? You also write:
The link text # is automatically replaced by the title.
You also say that the note title is not part of the note front matter. But I don't understand what the note title is. You write:
The "Title of the note" supports the author in the editor as an indication of which note is behind the link.
That describes its function, but where does the text "Title of the note" (or whatever the title is) appear if not in the note content?
It's still a bit tricky for me to follow without comparing the Markdown to the rendered output. Are you planning on opening up Thought Tank to others to try?
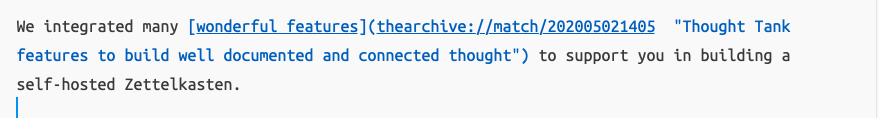
We integrated many [wonderful features](/notes/2020041409284289 "Thought Tank features to build well documented and connected thought") to support you in building a self-hosted Zettelkasten.
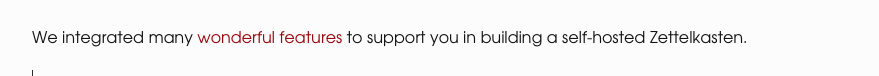
renders into
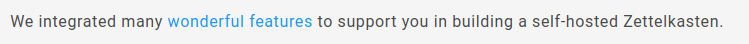
So if you go to the link above and move your mouse above the link "wonderful features" you can see the tooltip (have problems to make a good screenshot of this feature).
Are you planning on opening up Thought Tank to others to try?
People might want to wait some more days until giving it a try. Things might change. I finished the first version of the core functionality. I now focus on a design (see non-functions design study here, would like to receive feedback on this more zettelkasten-like design). The last step is to improve documentation. I will first focus on one-click-installation using github (repository host, free) and netlify (website host, free).
@ChrisLasar this is an interesting design. I love the notion of making any text a link to another note as you have implemented and described with the 'wonderful features' example. This can be done in The Archive but it looks a bit cumbersome and hard to read in the current markdown editor. ie:
But translates nicely in a markdown editor with preview mode. The Archive will get this feature eventually. I'm wondering if I should create a Keyboard Maestro macro to implement this now in anticipation of this feature becoming available?
There are lots of hurdles to overcome with the HTML approach to hosting a Zettelkasten that a standalone application pointed at a directory of files on Dropbox doesn't have.
Ease of install
Ease of ubiquitous access
No brainer version backups
No browser dependencies
Will Simpson
My peak cognition is behind me. One day soon, I will read my last book, write my last note, eat my last meal, and kiss my sweetie for the last time. My Internet Home — My Now Page
There are lots of hurdles to overcome with the HTML approach to hosting a Zettelkasten that a standalone application pointed at a directory of files on Dropbox doesn't have.
While I accept your challenges below , keep in mind, that HTML is only at the view layer, where it allows you to generate quite powerful views on larger screens (e.g. graphs or showing backlinks in a side panel). The files are still Markdown and could be edited with an app. I sometime use 1writer, as you can make it use a directory in the iOS filesystem.
Ease of install
Should be as easy as pressing this button as soon as you have a netlify and a github account (other combinations might follow).
Sure, it would be difficult to beat a standalone app installation, but it should be on par with creating an additional dropbox account and connecting it with the app.
Ease of ubiquitous access
Which are the places and situations when you capture a note or even present and discuss a note with others?
I started to build web pages back in 1996 or 1997. This is also the time I decided never to become a web designer and where I need most help and feedback. I try to keep things simple here by using a bare css framework (bulma) and limit myself to a minimal amount of javascript. I have no idea if this is enough to stay browser independent.
Hi @ChrisLasar - your side-project looks great, and is exactly the kind of thing I have been looking for to take my zettel portable. Unfortunately my netlify/github skills seem to be lacking and I can't get the one-click deployment to work, as I can't log in to the resulting site. Is there any way I can get some help?
Comments
Hi,
I have been a silent observer of this forum (& blog) for a while and want to take this discussion to get some feedback on the way of linking I implement in a small side project I work on for 4 weeks now.
I thought of using links like
[#](<note id> "Title of the note"). As you do not want to write this by hand you get a button with each note to copy this into the clipboard. I hope this comes with the following advantages (I am note sure, that's why I want to discuss this here):[#](...)the hashtag could be replaced be anything else, e.g.see [Definition of ...](...). If you keep it like this[#](...)then it is replaced by the title. I think the title should be chosen in a way, that it is well suited for other (referring) contexts.You can see my Zettel on this in my Zettelkasten (https://thought-tank.netlify.app/notes/2020032817270190/as-connections-between-notes-create-most-value-connecting-should-be-as-convenient-as-possible) hosted by my side project (I am also trying to eat my own dog food ).
).
I would also appreciate some feedback on the general concepts, but do not want to hijack this wonderful discussion here so maybe you can give some feedback in a PM. (Project's Github Repository, Concepts: Notes are pure markdown and stored in (private) git repository, web-hosted frontend with one-click deployment (currently netlify), edit offline with your favorite markdown editor or online, see screenshot below). I suggest to not use it yet, as there might come some breaking changes.

I split off the discussion, so y'all might just as well answer here instead of in PMs
Author at Zettelkasten.de • https://christiantietze.de/
Perfect tnx
@ChrisLasar , apologies, I'm not following what the link does.
[#](<note id> "Title of the note")What does the
#represent?Is the note id the filename, or part of the filename?
Is the "Title of the note" the filename, note content front matter, or just the display text for the link?
I wasn't able to figure this out by looking at your site. Perhaps post some raw markdown source code with links and the rendered html output?
Hi @cobblepot,
tnx for taking part in this disucssion
The hash is just a placeholder, as many markdown tools do not accept to leave out the text in a link, e.g.
[](<link>). If one keeps it like this, i.e.[#](...), The link text#is automatically replaced by the title. However, you may want to set the linked text to be intentionally different from the document title, then you can do so as usual with markdown, e.g.[link text different from title](...).The question could of course be now: Why do I suggest to write the title of the target document as a hint in the link title and not in the link text? (Legend:
[<link text>](<link> "<link title>"). The answer would be that the link text may deliberately differ from the title of the linked document, e.g.... in a [first step](<id> "Building a foundation") you prepare .... In contrast, the additional and in Markdown rarely used link title only differs if the title of the linked document has changed in the meantime.Whether you need such a hint in the link title is a matter of taste. I think the example above will be easier to understand in the editor later than its untitled counterpart
... in a [first step](<id>") you prepare ....The note id is the file name. It's the only unique part of a note and easy to keep constant. A title might evolve over time
Neither nor. The "Title of the note" supports the author in the editor as an indication of which note is behind the link. The viewer usually displays the link title as a tooltip when the user moves the mouse over the link. However, it is also possible to generate views from which this tooltip disappears completely.
@ChrisLasar, thanks for the explanation. I like the idea of allowing the link display text to be different from the note title if desired. But I'm still a bit confused. The note ID is the filename, which I assume from your post is a number without words. Is that right? You also write:
You also say that the note title is not part of the note front matter. But I don't understand what the note title is. You write:
That describes its function, but where does the text "Title of the note" (or whatever the title is) appear if not in the note content?
It's still a bit tricky for me to follow without comparing the Markdown to the rendered output. Are you planning on opening up Thought Tank to others to try?
Hi @cobblepot,
Yes, that's right.
Sorry, I obviously gave a misleading statement here. For sure the title is part of the frontmatter of the target document, e.g.
(Sorry, code does not render verbatim here.)
I added an example to the bottom of my Zettel about "linking". The Markdown source
renders into

So if you go to the link above and move your mouse above the link "wonderful features" you can see the tooltip (have problems to make a good screenshot of this feature).
Sure. The goal is to enable even non-technical users to deploy a self-hosted solution with a single click. The repository that works as a template for deployment is at https://github.com/Thought-Tank/one-click-netlify-ThoughtTank . The main repository is at https://github.com/Thought-Tank/thought-tank.
People might want to wait some more days until giving it a try. Things might change. I finished the first version of the core functionality. I now focus on a design (see non-functions design study here, would like to receive feedback on this more zettelkasten-like design). The last step is to improve documentation. I will first focus on one-click-installation using github (repository host, free) and netlify (website host, free).
@ChrisLasar this is an interesting design. I love the notion of making any text a link to another note as you have implemented and described with the 'wonderful features' example. This can be done in The Archive but it looks a bit cumbersome and hard to read in the current markdown editor. ie:

But translates nicely in a markdown editor with preview mode. The Archive will get this feature eventually. I'm wondering if I should create a Keyboard Maestro macro to implement this now in anticipation of this feature becoming available?

There are lots of hurdles to overcome with the HTML approach to hosting a Zettelkasten that a standalone application pointed at a directory of files on Dropbox doesn't have.
Will Simpson
My peak cognition is behind me. One day soon, I will read my last book, write my last note, eat my last meal, and kiss my sweetie for the last time.
My Internet Home — My Now Page
Dear @Will,
Thanks a lot for your feedback.
While I accept your challenges below , keep in mind, that HTML is only at the view layer, where it allows you to generate quite powerful views on larger screens (e.g. graphs or showing backlinks in a side panel). The files are still Markdown and could be edited with an app. I sometime use 1writer, as you can make it use a directory in the iOS filesystem.
, keep in mind, that HTML is only at the view layer, where it allows you to generate quite powerful views on larger screens (e.g. graphs or showing backlinks in a side panel). The files are still Markdown and could be edited with an app. I sometime use 1writer, as you can make it use a directory in the iOS filesystem.
Should be as easy as pressing this button as soon as you have a netlify and a github account (other combinations might follow).
as soon as you have a netlify and a github account (other combinations might follow).
Sure, it would be difficult to beat a standalone app installation, but it should be on par with creating an additional dropbox account and connecting it with the app.
Which are the places and situations when you capture a note or even present and discuss a note with others?
Data is stored in your own (private) Git-Repository, for instance on Github. If you do not know git, believe me, it is a standard in software development and millions of developers trust its ability to do versioning. People do not have to understand git to access the repository directly (see https://github.com/ChrisLasar/Thought-Tank-Demo-Page/tree/master/site/content/notes where you find the note of the demo-site). You can even see the history of every single line (see the page on linking to follow the discussion with my former self on this topic https://github.com/ChrisLasar/Thought-Tank-Demo-Page/blame/dc25cadae2dde54870b176720a61916e5522f277/site/content/notes/2020032817270190.md)
https://github.com/ChrisLasar/Thought-Tank-Demo-Page/blame/dc25cadae2dde54870b176720a61916e5522f277/site/content/notes/2020032817270190.md)
I started to build web pages back in 1996 or 1997. This is also the time I decided never to become a web designer and where I need most help and feedback. I try to keep things simple here by using a bare css framework (bulma) and limit myself to a minimal amount of javascript. I have no idea if this is enough to stay browser independent.
Hi @ChrisLasar - your side-project looks great, and is exactly the kind of thing I have been looking for to take my zettel portable. Unfortunately my netlify/github skills seem to be lacking and I can't get the one-click deployment to work, as I can't log in to the resulting site. Is there any way I can get some help?